


Шаблон цільової сторінки веб-розробника від ZEMEZ



Шаблон цільової сторінки з гнучким таксі від RockThemes



Програма медичної допомоги - Шаблон цільової сторінки для чистого HTML в медичній школі від RockThemes




Echrist - Шаблон цільової сторінки Різдвяної події від Hashtheme


Шаблон цільової сторінки стоматологічної клініки Denta-C від RockThemes

Собака чуйний шаблон цільової сторінки від RockThemes

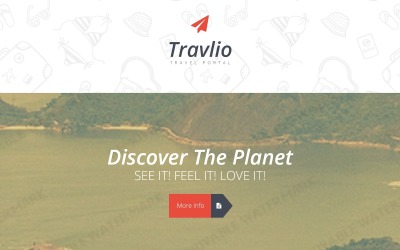
Адаптивний шаблон цільової сторінки туристичного агентства від RockThemes

Шаблон цільової сторінки Steelworks від RockThemes

Шаблон цільової сторінки юридичної фірми, що реагує від RockThemes


Шаблон цільової сторінки, що відповідає перевезенням від RockThemes


Адаптивний шаблон цільової сторінки для картингу від RockThemes

Шаблон цільової сторінки, що відповідає втраті ваги від RockThemes


Шаблон цільової сторінки на веб-сайті радіо від RockThemes

Новонароджені шаблон цільової сторінки від RockThemes

Шаблон цільової сторінки, що реагує на сонячну енергію від RockThemes

Шаблон цільової сторінки танцювальної студії від RockThemes

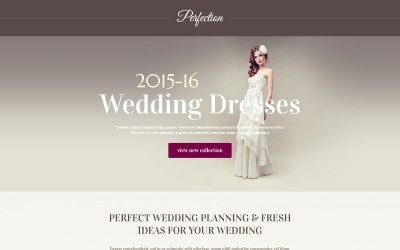
Шаблон цільової сторінки для весільних майданчиків від RockThemes

Шаблон цільової сторінки для чутливого літнього табору від RockThemes

Джонатан Керролл - Університетський шаблон цільової сторінки від RockThemes

Шаблон цільової сторінки у чудовому салоні волосся від RockThemes

Шаблон цільової сторінки, що відповідає університету від RockThemes

Шаблон цільової сторінки для гоночних автомобілів від RockThemes

Round - Шаблон цільової сторінки для веб-розробки Creative від RockThemes

Штучний шаблон цільової сторінки музичної школи від RockThemes
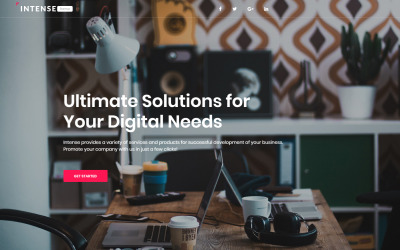
Цільова сторінка з плоским дизайном для залучення потенційних клієнтів для вашого бізнесу
Односторінковий сайт – ідеальний варіант для збільшення продажів, охоплення аудиторії та привернення уваги до унікального продукту/послуги/акції/події. Основне призначення такого веб-ресурсу — відповісти на всі питання користувача в рамках одного прокручуваного шаблону. Він максимально вигідно демонструє товар і спонукає відвідувача до цілеспрямованої дії. Це може бути заповнення заявки, отримання безкоштовної консультації або здійснення покупки. За допомогою лід-форми з кнопкою ви збираєте необхідні дані про потенційних клієнтів. Давайте перевіримо найкращу цільову сторінку з плоским дизайном для вашого проекту.
Технології плоского дизайну макетів цільових сторінок
Фреймворк — це готова модель в IT для швидкої розробки, на основі якої ви додаєте свій код для свого веб-ресурсу. Він створює структуру, визначає правила та надає необхідні інструменти для проекту. Це економить час і гроші на розробку онлайн-платформи. Вони підходять для створення великих проектів, простих сайтів і плагінів, які ви плануєте масштабувати. Вони дозволяють правильно побудувати бізнес-логіку. Фахівці використовують технологію для створення калькуляторів, інтернет-магазинів з нестандартним функціоналом і CRM, які неможливо створити на CMS, десктопних і мобільних програмах. Це рішення, яке має більшу продуктивність і гнучкість. Це основна відмінність цієї технології від CMS.
Односторінковий сайт Bootstrap
Bootstrap — це безкоштовна платформа HTML, CSS і JavaScript з відкритим кодом. Розробники використовують його для швидкої розробки адаптивних веб-сайтів. Його основна сфера застосування — розробка зовнішніх сайтів та інтерфейсів адміністратора. Після підключення цього набору файлів до теми стане доступним багато готових інструментів для верстки. Таким чином, ви створюєте якісний сучасний адаптивний сайт.
Перше, що вам потрібно зробити, це завантажити Bootstrap і включити його на свій скін. Наступним кроком є розробка сітки. Цей етап є найскладнішим. Зупиніться тут докладніше та зрозумійте, як працює мережа. Після цього приступайте до заповнення клітинок вмістом. Це основні кроки для розробки веб-сайту за допомогою Bootstrap.
Ця технологія має ряд переваг:
- Швидкий розвиток адаптивних ресурсів;
- Погляд на сучасні технології;
- Не обов'язково мати глибокі знання HTML, CSS, JavaScript і jQuery;
- Кросбраузерність і кросплатформенність;
- Відкрито і безкоштовно.
React.js
React.js — бібліотека мови програмування JavaScript з відкритим кодом. Фахівці працюють з цим для інтерфейсів користувача. Інтерфейсні розробники працюють з React. Крім того, його можуть використовувати дизайнери макетів, тестувальники та інші професіонали, які займаються створенням веб-інтерфейсів. Це корисно для невеликих програм і розробки великих сайтів.
Використовуйте бібліотеку для різних цілей:
- створювати функціональні інтерактивні веб-інтерфейси;
- швидка і зручна реалізація окремих компонентів і цілих макетів;
- легка розробка складних програмних структур;
- доопрацювання нового функціоналу початковим набором функцій;
- розробка додатків.
Односторінкова оболонка Vue.js
Vue.js — це прогресивний фреймворк для розробки інтерфейсів користувача та невеликих веб-додатків на JavaScript. Це спрощує роботу з бібліотеками та вирішує проблеми з інтерфейсом користувача. Спеціаліст може впроваджувати Vue.js поступово. Це те, що відрізняє її від інших технологій. Vue.js корисний для:
- швидкі веб-сайти та програми, невеликі блоги;
- сайти з високим навантаженням, наприклад, інтернет-магазини, інформаційні портали;
- односторінкові програми, такі як соціальні мережі, сервіси мікроблогів, CMS тощо;
- адаптивні інтерфейси;
- розділи особистих кабінетів і оформлення користувачів;
- інтерфейси авторизації, онлайн-чати, форми заявок та інші функціональні блоки.
Node.js
Node.js — це платформа з відкритим кодом для роботи з мовою JavaScript. Майстри побудували його на двигуні Chrome V8. Він дозволяє писати серверний код для веб-додатків і динамічних веб-тем. Платформа ідеально підходить для фронтальних розробників, бекенд-розробників та інших. Ви розробляєте програму для різних операційних систем: Linux, OS X і Windows, а також для API. Крім того, ви використовуєте його для створення кросплатформних програм. Наприклад, використовуйте це для списку завдань, які потрібно виконувати на різних платформах, синхронізувати дані в режимі реального часу та надсилати на мобільний пристрій. Використовуйте Node при створенні сервісів з постійним обміном інформацією з користувачем: соціальні мережі, онлайн-ігри, чати, системи спільної роботи над проектом, текстові онлайн-редактори в кілька разів швидше за інші технології. Модель дозволяє продовжувати обробку інших завдань, не чекаючи завершення передачі.
Відео цільової сторінки з плоским дизайном
Поширені запитання про цільову сторінку з плоским дизайном
Який хостинг можна використовувати для односторінкового шаблону?
Віртуальний хостинг – це сервер, необхідний для розміщення веб-сайту. Вони використовують однакове програмне забезпечення та мають однакові можливості. На такому хостингу розміщені невеликі веб-ресурси, які не вимагають великої ємності та дискового простору. Віртуальний хостинг є найпоширенішим вибором серед користувачів. Він має низьку вартість і покриває всі вимоги до односторінкового веб-сайту. Рекомендуємо звернути увагу на провайдерів Bluehost або HostPapa.
Які функції мають цільові сторінки з плоским дизайном?
Основна мета цих тем – залучення потенційних клієнтів. Рекомендуємо звернути увагу на контактну форму, яку ви будете використовувати. Якщо ви не можете знайти готові варіанти з обов'язковими полями, перевірте можливість їх редагування. Лічильник, який спонукає клієнта прийняти рішення про покупку, добре підійде для заклику до дії. Банери повинні якомога краще демонструвати ваші послуги. Кнопки мають бути зручними для натискання та мати гарне розташування на веб-сайті. Якщо вам потрібна функція онлайн-платежів, переконайтеся, що є платіжні шлюзи та перевірка.
Як вибрати найкращі цільові сторінки з плоским дизайном?
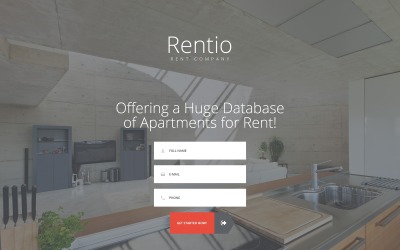
Виберіть нішу для свого сайту. Якщо ваш бізнес пов'язаний зі здачею в оренду квартир, готельних номерів і купівлею нерухомості, вам підійдуть плоскі шаблони посадки. Зверніть увагу на кольори бренду. Ви знайдете ті, які вам потрібні за замовчуванням. Виберіть найкращий інструмент для редагування майбутнього сайту.
Який найкращий односторінок від Templateog体育首页?
Одним із бестселерів від Templateog体育首页 є Wink . Це унікальний вид з 3D аватаром на листівці теми. Ви розміщуєте всю необхідну інформацію, яку знаходить відвідувач. Кнопка контактів червона і яскрава. Меню не відволікає клієнта від важливої інформації. При необхідності відвідувач знаходить його зліва.